티스토리를 하다 보면 내가 프로그래머가 된 것 마냥 코드를 적용하고 있다. 이번에는 형광팬 효과라는 것인데 본문 내용을 강조하고 싶을 때 사용하는 것이다. 지금 것 본문 내용을 강조하고 싶을 때 글자 배경색을 바꿔 강조를 하였다. 그런데 다른 분들의 블로그를 보다 보니 다른 효과를 주는 것 같아 찾아보게 되었다. 그래서 알게 된 정보를 작성해 보려고 한다.

티스토리 형광팬 효과

세무조사에 착수하게 되면 조사관들의 추가 자료 요청과 인터뷰 요청이 쏟아집니다.
형광팬 효과란 위와 같이 작성글에 밑줄을 긋는 효과를 말한다. 아래 글자 배경색과 달리 글자를 다 덮지 않아 세련되어 보이는 효과를 준다.

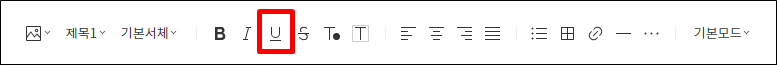
적용 방법은 간단한데 형광팬 효과를 주고 싶은 단락에 밑줄 효과를 주면 된다. 다만 미리 홈페이지에 코드를 적용시켜 놓아야 효과가 나타난다.

스킨편집 > HTML 편집 > CSS에 위와 같이 아래 코드를 아무 곳에나 붙여 넣으면 된다. 코드는 아래 있으니 원하는 색으로 변경하여 잘 쓰면 된다.
형광팬 효과 코드
.tt_article_useless_p_margin > p > u {
text-decoration:none;
border-radius: 30px;
font-weight: normal;
color: #000;
background: linear-gradient(to top, #EFFF57 60%, transparent 50%);
}
.tt_article_useless_p_margin > p > span > u {
text-decoration:none;
border-radius: 30px;
font-weight: normal;
color: #000;
background: linear-gradient(to top, #EFFF57 60%, transparent 50%);
}
형광팬 색상 커스터마이징

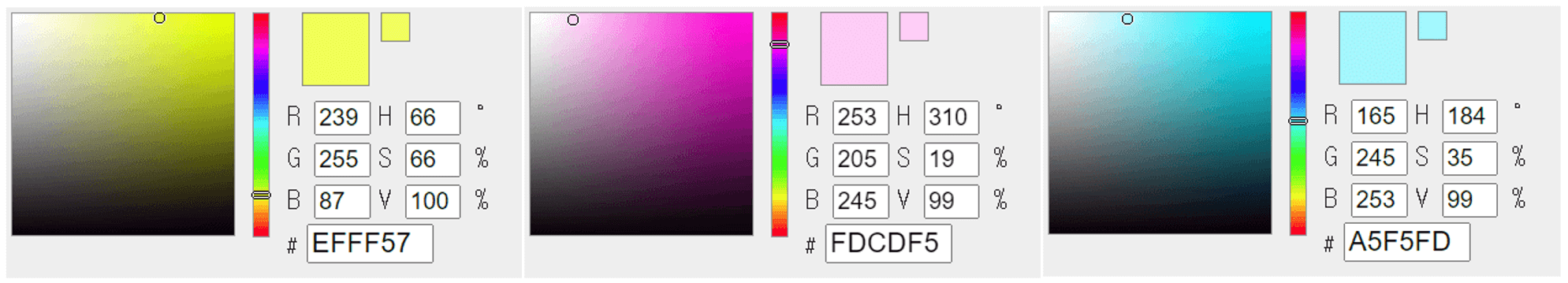
해당 코드의 색상 정보를 원하는 색으로 변경하면 된다. 현재는 연두색으로 되어 있는데 원하는 색으로 커스터마이징 하면 된다.
연두 #EFFF57 분홍 #FDCDF5 하늘 #A5F5FD




