블로그라는 게 내용이 가장 중요하지만 눈에 보기 예쁜 게 읽기도 좋은 법이다. 처음에 나 혼자 글을 쓸 때는 글상자라는 게 있는지 몰랐지만 다른 사람 블로그에도 가보고 하면서 티스토리의 세계는 코딩만 잘하면 다양한 것을 구현할 수 있다는 것을 알게 되었다. 그중에 하나가 글상자인데 티스토리에서 기본으로 제공하는 인용 툴의 네모 박스 같은 거다. 다만 글상자 안의 색상이나 테두리는 마음대로 변경할 수 있다는 점에서 유용하다. 이번 포스팅에서는 글상자를 어떻게 구현하는지와 예시를 보도록 하겠다.

■ 글상자 예시
글상자는 이런것을 말합니다.
티스토리에는 다양한 글상자를 구현할 수 있는 도구가 없다. 인용에 검은색 네모 박스만이 있을 뿐이다. html을 입력해서 넣는 방법밖에 없는데 다행히 서식에 한번 저장해두면 도구처럼 쓸 수 있다. 다양한 글상자와 서식에 저장하는 방법에 대해 알아보자.
■ 티스토리 다양한 글상자 서식에 저장해놓고 쓰는법

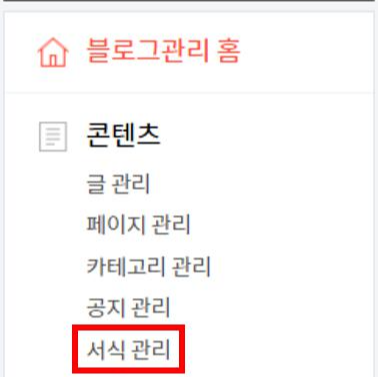
1. 티스토리 관리에 들어가 콘텐츠 > 서식관리로 들어갑니다.

2. 서식관리 페이지에서 서식 쓰기 합니다.

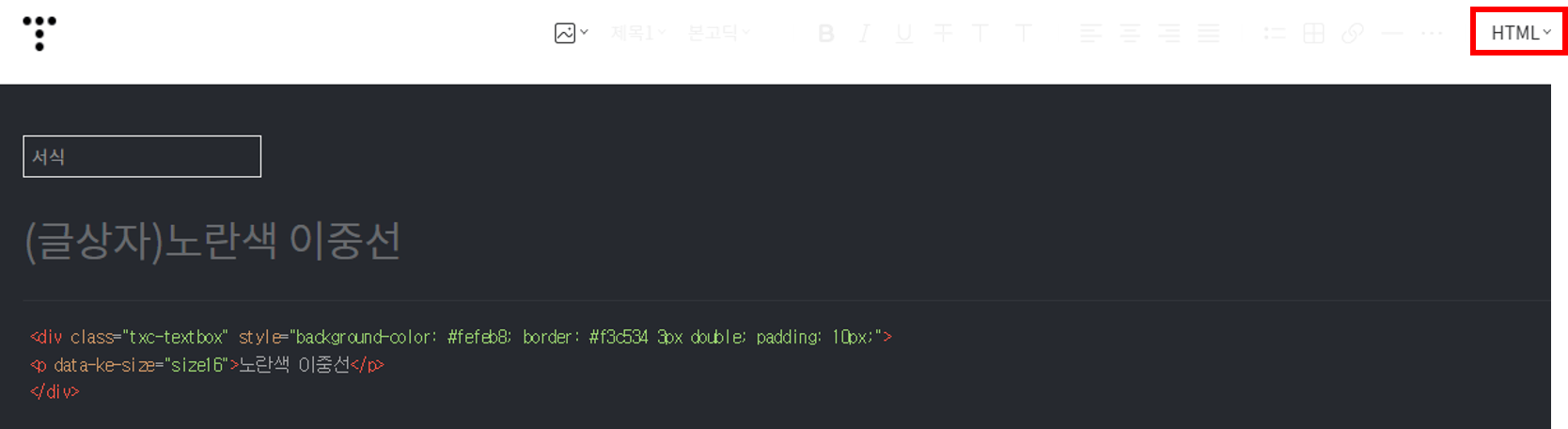
3. 우측 상단 기본 모드를 HTML로 바꿔주고 준비된 글상자 코드를 넣어준 후 저장합니다.
※ 글상자 코드는 글 마지막에 있으니 확인하세요.

4. 본문 글쓰기 중 기본 도구 중 우측 상단 서식을 클릭합니다.

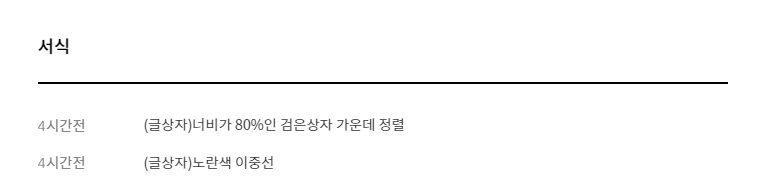
5. 서식에 보면 기존에 저장해둔 글상자 HTML 서식이 있습니다. 클릭하여 가져옵니다.

6. 다음과 같이 노란색 이중선 글상자를 가져왔습니다.
이렇게 여러 종류의 글상자를 저장해두면 기본 글쓰기 도구처럼 편하게 사용하실 수 있습니다.
■ 글상자 코드
<DIV class=txc-textbox style="BORDER-TOP: #c1c1c1 3px double; BORDER-RIGHT: #c1c1c1 3px double; BORDER-BOTTOM: #c1c1c1 3px double; PADDING-BOTTOM: 10px; PADDING-TOP: 10px; PADDING-LEFT: 10px; BORDER-LEFT: #c1c1c1 3px double; PADDING-RIGHT: 10px; BACKGROUND-COLOR: #eeeeee">
<P>회색 이중선</P></DIV>
<DIV class=txc-textbox style="BORDER-TOP: #79a5e4 3px double; BORDER-RIGHT: #79a5e4 3px double; BORDER-BOTTOM: #79a5e4 3px double; PADDING-BOTTOM: 10px; PADDING-TOP: 10px; PADDING-LEFT: 10px; BORDER-LEFT: #79a5e4 3px double; PADDING-RIGHT: 10px; BACKGROUND-COLOR: #dbe8fb">
<P>파란색 이중선</P></DIV>
<DIV class=txc-textbox style="BORDER-TOP: #9fd331 3px double; BORDER-RIGHT: #9fd331 3px double; BORDER-BOTTOM: #9fd331 3px double; PADDING-BOTTOM: 10px; PADDING-TOP: 10px; PADDING-LEFT: 10px; BORDER-LEFT: #9fd331 3px double; PADDING-RIGHT: 10px; BACKGROUND-COLOR: #e7fdb5">
<P>녹색 이중선</P></DIV>
<DIV class=txc-textbox style="BORDER-TOP: #fe8943 3px double; BORDER-RIGHT: #fe8943 3px double; BORDER-BOTTOM: #fe8943 3px double; PADDING-BOTTOM: 10px; PADDING-TOP: 10px; PADDING-LEFT: 10px; BORDER-LEFT: #fe8943 3px double; PADDING-RIGHT: 10px; BACKGROUND-COLOR: #fedec7">
<P>빨간색 이중선</P></DIV>
<DIV class=txc-textbox style="BORDER-TOP: #f3c534 3px double; BORDER-RIGHT: #f3c534 3px double; BORDER-BOTTOM: #f3c534 3px double; PADDING-BOTTOM: 10px; PADDING-TOP: 10px; PADDING-LEFT: 10px; BORDER-LEFT: #f3c534 3px double; PADDING-RIGHT: 10px; BACKGROUND-COLOR: #fefeb8">
<P>노란색 이중선</P></DIV>
<DIV class=txc-textbox style="BORDER-TOP: #cbcbcb 3px double; BORDER-RIGHT: #cbcbcb 3px double; BORDER-BOTTOM: #cbcbcb 3px double; PADDING-BOTTOM: 10px; PADDING-TOP: 10px; PADDING-LEFT: 10px; BORDER-LEFT: #cbcbcb 3px double; PADDING-RIGHT: 10px; BACKGROUND-COLOR: #ffffff">
<P>흰색 이중선</P></DIV>
출처 : 천지무료




